Nun sag, wie hast Du’s mit der Typografie?
Die Typografie ist möglicherweise das letzte „Gretchenthema“ im Webdesign. Nicht, dass sich darüber viel der Kopf zerbrochen würde. Aber die Wahl der passenden Schriftart und die entsprechende Formatierung des Satzspiegels können schon entscheidend für die allgemeine Qualität der Präsentation — vor allem die Lesbarkeit, und damit die Verständlichkeit des Inhalts — sein.

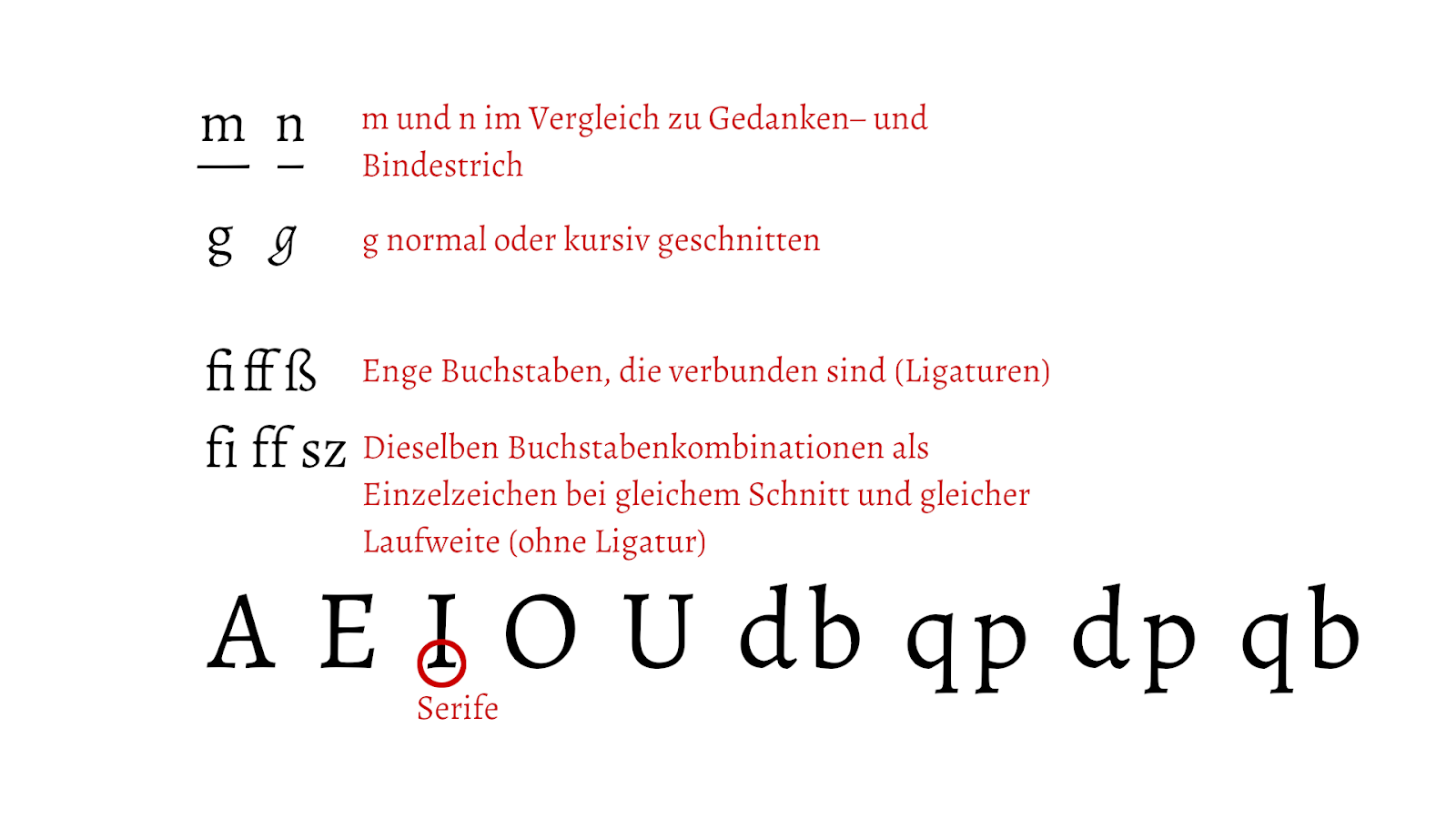
Abbildung: Einige typografische Beispiele
Ich nehme an, jeder von uns kennt die „goldene Regel“, die besagt, dass Fließtext (am Bildschirm) besser in einer serifenlosen Schrift zu setzen ist, während Überschriften auch in Serifenschrift gesetzt werden dürfen. Das Problem mit „goldenen Regeln“ (im allgemeinen, aber besonders im Webdesign) ist, dass viele einfach nur platt … Verzeihung, blattvergoldet sind. Bei heute üblichen Auflösungen, selbst bei kleinsten Bildschirmen, sollten „Unschärfen“ in der Kehlung wirklich kein Auge mehr ermüden lassen.
Wirklich entscheidend für die leichte Lesbarkeit von Fließtext sind (unter anderem) die Satzlänge, die vernünftige Struktur des Textes und die einfache Unterscheidbarkeit einzelner Zeichen. Gerade dieser letzte Punkt spricht eigentlich für Serifenschriften in Fließtexten, denn durch eben diese Serifen hat der Entwickler einer Schrift mehr Möglichkeiten, ähnlich geformte Buchstaben unterscheidbar zu machen. Dies kommt vor allem Menschen mit Dyslexie (Leseschwäche) zugute.
Was sind eigentlich Serifen?
Serifen sind Querstriche (gerne auch „Häkchen“ genannt) an den Enden der Längen einzelner Buchstaben. Daraus folgt logischerweise, dass die Buchstaben c, e, o und s (eigentlich) keine Serifen haben dürften, weil sie weder Ober– noch Unterlängen aufweisen und auch nicht mit einer Geraden auf der Grundlinie aufsetzen, aber diese sind ohnehin kaum mit anderen (oder untereinander) zu verwechseln.
Ursprünglich hatten Serifen überhaupt keine „lesetechnische“ Funktion, sie entstanden lediglich bei der Gravur von Buchstaben, damit deren Ober– und Unterlängen exakt (rechtwinkelig) abschlossen.
Gute Schriftendesigner nutzen sie aber subtil (wodurch sich dann auch die anschließenden Rundungen ändern), damit etwa ein q nicht wie ein gespiegeltes p aussieht, und ein b nicht wie ein gespiegeltes d.
Wodurch unterscheiden sich gut lesbare von weniger gut lesbaren Schriftarten noch?
Bei gut lesbaren Schriftarten gibt es beim Leser keinen Zweifel, ob ein Gedankenstrich oder ein Bindestrich gesetzt wurde, denn der Unterschied ist offensichtlich. Bindestriche haben dieselbe Breite wie der Buchstabe n, Gedankenstriche wie der Buchstabe m (weshalb sie im Englischen auch „n–dash“ und „m–dash“ genannt werden).
Die Ausnahme bilden sogenannte dicktengleiche Schriftarten (Festbreitenschriften), bei denen alle Zeichen gleich breit sind — das W verbraucht bei diesen — zumindest theoretisch — also genau so viel Platz wie ein i.
Außerdem werden (der verwendeten Sprache entsprechend korrekte) typografische Anführungszeichen, statt „Schreibmaschinen–Striche“ angeboten. Also: „und“ anstatt “und” oder gar "und". Dasselbe gilt für Auslassungszeichen (Apostrophe) und einfache Anführungszeichen.
Eselsbrücke im Deutschen: 99 unten, 66 oben (weil die Zeichen — besonders in der Vergrößerung — wie stilisierte Zahlen aussehen). Eselsbrücke im Englischen: 66 oben, 99 oben. Bei serifenlosen Schriften sind diese Zeichen zwar nicht (immer) gerundet, dafür aber (dann) deutlich geneigt.
Wirklich gute Schriftenarten kennen den Unterschied zwischen 25'17" und 25ʹ17ʺ (25 Minuten, 17 Sekunden oder 25 Fuß, 17 Zoll werden durch den Hochstrich bzw. Zweistrich, anstelle der „einfachen oder doppelten Schreibmaschinen–Anführungsstriche“ dargestellt; wie die hier verwendete Schriftart zeigt) und „wissen“, dass ein normal geschnittenes g „zweistöckig“, ein kursives g aber „einstöckig“ ist. Zu diesem Zweck muss der Webdesigner aber auch den kursiven Schriftsatz benutzen, sonst sieht kursive Schrift einfach nur „schief“ aus.
Und natürlich „vergessen“ hervorragende Schriftendesigner auch nicht darauf, Ligaturen zu entwerfen. Notwendig sind diese natürlich schon lange nicht mehr (was man leider immer noch nicht von der SZ–Ligatur, dem „scharfen–s“ sagen kann), aber auch sie machen den Satzspiegel gefälliger.
Siehe dazu etwa die Schrift Alegreya von Huerta Tipográfica, die alle oben beschriebenen Merkmale aufweist.